Büyüleyici UX tasarımı alanına girdiyseniz, ortalıkta dolaşan “Wireframe” kelimesini muhtemelen duymuşsunuzdur. Wireframe, ürün tasarım sürecinin çok önemli bir parçasıdır, ancak Wireframe gerçekte nedir ve neden önemlidir?
Bu blog gönderisinde, wireframe hakkında bilmeniz gereken temel bilgileri açıklayacağız. Ardından, farklı Wireframe türlerine, bunları oluşturmak için hangi uygulamaların ve araçların gerekli olduğuna bir göz atacağız.
İşte ele alacaklarımızın bir özeti:
Wireframe Nedir?
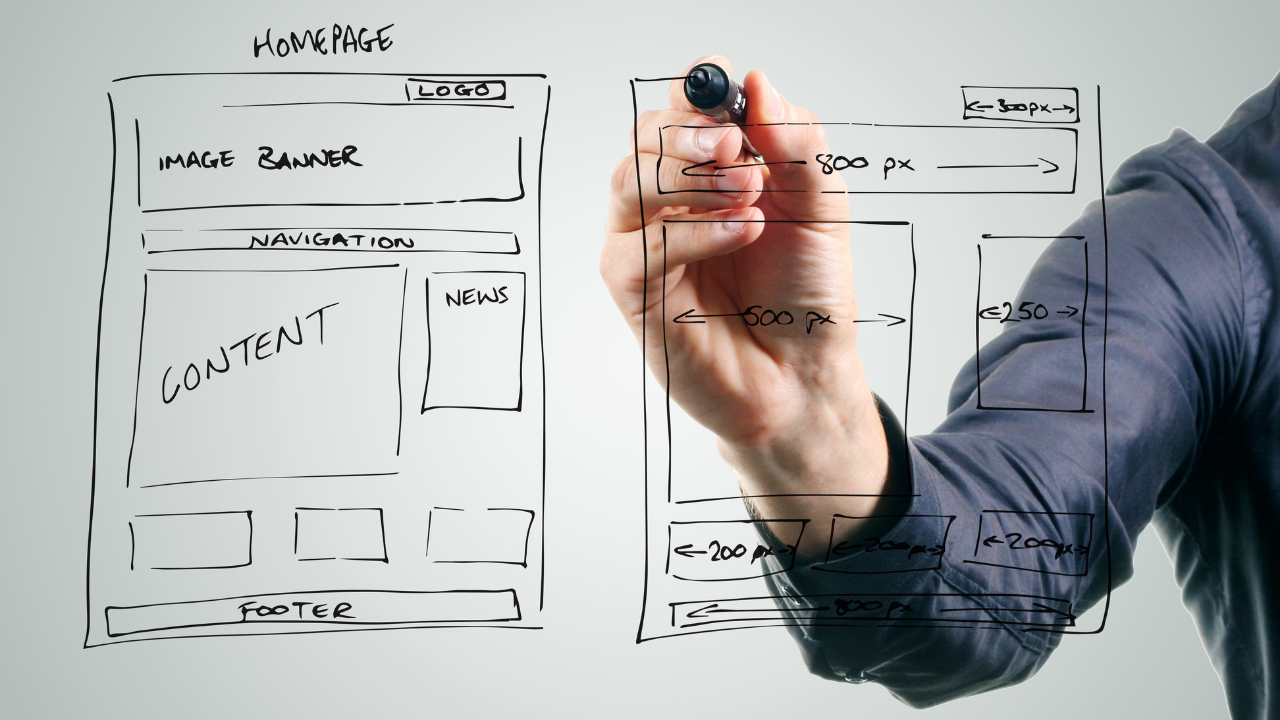
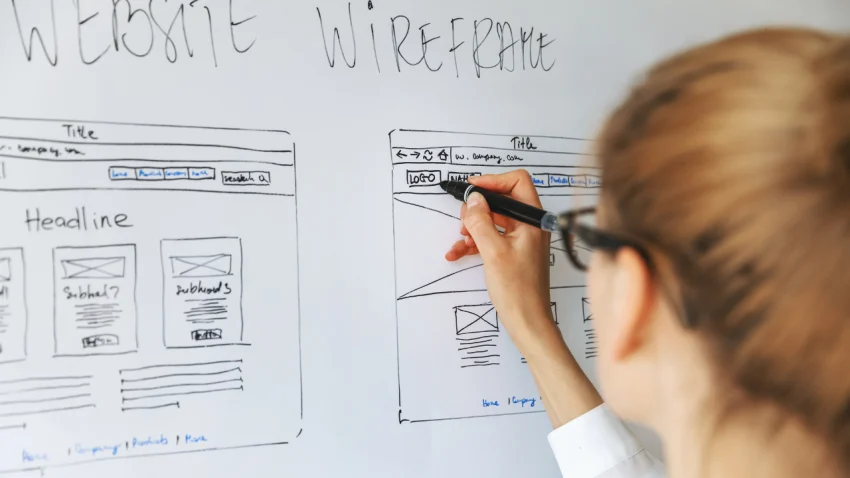
Wireframe, bir web sitesi, mobil uygulama veya dijital ürünün tasarım sürecinde kullanılan bir kavramdır. Wireframe, bir projenin yapısını, düzenini ve içeriğini temsil etmek için basit bir çizim veya taslak olarak kullanılır. Bu taslaklar, genellikle siyah-beyaz renklerle ve minimal detaylarla oluşturulur.
Wireframe’ler, kullanıcı arayüzü (UI) ve kullanıcı deneyimi (UX) tasarımının erken bir aşamasında kullanılır. Tasarım ekibi, fikirleri görselleştirmek, içerik düzenini belirlemek, navigasyon akışını planlamak ve bileşenlerin yerleşimini anlamak için wireframe’leri oluşturur. Wireframe’ler genellikle bir web sitesi veya uygulamanın farklı sayfalarını veya ekranlarını gösteren çizimlerdir.
Wireframe’ler, gerçek tasarımın ayrıntılarına odaklanmadan önce projenin genel yapısını anlamak ve doğrulamak için kullanılır. Bu nedenle, bir wireframe’de genellikle metinler, düğmeler, formlar, resim yerleşimleri gibi temel bileşenler bulunur. Böylece, tasarım ekibi ve paydaşlar, projenin genel düzenini görselleştirerek, işlevselliği ve kullanıcı deneyimini erken aşamada değerlendirebilirler.
Wireframe Türleri
Wireframe’ler, tasarımın farklı aşamalarında ve farklı ihtiyaçlara göre çeşitli türlerde oluşturulabilir. İşte yaygın olarak kullanılan bazı wireframe türleri:
Düzen (Layout) Wireframe’leri
Bu tür wireframe’ler, bir web sitesi veya uygulamanın genel düzenini ve bileşenlerin yerleşimini gösterir. Sayfa veya ekranın temel yapısını ve bölümlerini belirlemek için kullanılırlar. Örneğin, başlık, yan menü, ana içerik alanı gibi bileşenlerin konumunu ve ilişkisini gösterirler.
İçerik (Content) Wireframe’leri
İçerik wireframe’leri, web sitesi veya uygulamada yer alacak içeriği göstermek için kullanılır. Metin, görseller, videolar ve diğer içerik bileşenlerinin yerleşimini temsil ederler. Bu tür wireframe’ler, kullanıcının içeriği nasıl deneyimleyeceğini anlamak için kullanışlıdır.
Navigasyon Wireframe’leri
Bu wireframe’ler, web sitesi veya uygulamanın gezinme ve kullanıcı yolculuğunu gösterir. Menüler, alt sayfa bağlantıları, gezinme çubukları gibi bileşenlerin yerleşimini ve işlevini gösterirler. Kullanıcıların bir sayfadan diğerine nasıl geçeceğini ve siteyi nasıl keşfedeceğini anlamak için kullanılırlar.
Aksiyon (Interaction) Wireframe’leri
Aksiyon wireframe’leri, kullanıcıların etkileşimde bulunabilecekleri öğeleri ve işlevleri gösterir. Butonlar, form alanları, bağlantılar gibi etkileşimli bileşenlerin yerleşimini ve davranışını temsil ederler. Bu tür wireframe’ler, kullanıcı deneyimi tasarımında özellikle önemlidir.
Prototip Wireframe’leri
Prototip wireframe’leri, interaktif prototipler oluşturmak için kullanılır. Kullanıcıların tasarımı etkileşimli olarak deneyimlemesini sağlarlar. Bu tür wireframe’ler, kullanıcı testlerinde ve geri bildirim toplamada değerlidir.
Wireframe türleri, tasarım sürecindeki ihtiyaçlara ve projenin gereksinimlerine bağlı olarak değişebilir. Tasarımcılar, bu farklı türleri kullanarak projenin farklı yönlerini görselleştirebilir ve tasarımın gelişimini destekleyebilir.
Wireframe Programları
Wireframe oluşturmak için kullanabileceğiniz bazı popüler araçlar şunlardır:
Figma
Figma, web tabanlı bir tasarım aracıdır ve kullanıcı arayüzü tasarımından prototiplere kadar geniş bir yelpazede kullanılabilir. Figma’nın paylaşım ve işbirliği özellikleri sayesinde, birden fazla kişi aynı projede çalışabilir ve kolayca geri bildirim sağlayabilir.
Adobe XD
Adobe XD, kullanıcı arayüzü tasarımı, prototipleme ve paylaşım için kullanılan bir diğer popüler araçtır. Adobe Creative Cloud paketinin bir parçası olarak sunulur ve diğer Adobe ürünleriyle entegrasyon sağlar.
Sketch
Sketch, macOS için özel olarak geliştirilen bir tasarım aracıdır. Kullanıcı arayüzü tasarımında yaygın olarak kullanılır ve geniş bir eklenti ve kaynak kitaplığına sahiptir.
Balsamiq
Balsamiq, kullanıcı arayüzü tasarımı için basit ve hızlı bir wireframe aracıdır. Çizim tabanlı bir yaklaşım benimser ve çizimlerin elle çizilmiş gibi görünmesini sağlayan bir tarzı vardır.
Axure RP
Axure RP, kullanıcı arayüzü tasarımı ve prototipleme için kapsamlı bir araçtır. Dinamik prototipler oluşturmanıza olanak tanır ve zengin etkileşimler, animasyonlar ve veri yönetimi gibi özelliklere sahiptir.
Bu araçlar, kullanıcı arayüzü tasarımcıları ve UX tasarımcıları tarafından yaygın olarak kullanılan ve wireframe oluşturmak için geniş özelliklere sahip olan araçlardır. Hangi aracın sizin için en uygun olduğunu belirlemek için özellikleri, kullanım kolaylığı ve ekip işbirliği özelliklerini değerlendirmeniz önemlidir.