Chrome Lighthouse, Google Chrome tarayıcısı tarafından sunulan web sitelerinin performansını ve kullanılabilirliğini değerlendiren açık kaynaklı bir araçtır. Bu araç, web geliştiricilerine ve site sahiplerine web sitelerini optimize etmek ve kullanıcı deneyimini iyileştirmek için kullanabilecekleri önemli bilgiler sunar.
Chrome Lighthouse, aşağıdaki temel ölçümleri ve kategorileri değerlendirir:
- Performans: Web sitesinin yüklenme hızı ve performansını analiz eder. Sayfa yükleme süresi, veri kullanımı ve sayfanın optimize edilip edilmediği gibi faktörleri ölçer.
- Erişilebilirlik: Web sitesini gezen kullanıcılar için ne kadar erişilebilir olduğunu kontrol eder. Metin içeriği, başlık yapıları, düğme etiketleri gibi faktörleri inceler.
- İyi Uygulamalar: En iyi web geliştirme uygulamalarına uygunluğu değerlendirir. HTML doğrulaması, HTTPS kullanımı, güvenlik önlemleri gibi kriterleri kontrol eder.
- SEO (Arama Motoru Optimizasyonu): Web sitesinin arama motorlarında nasıl performans gösterdiğini değerlendirir. Meta etiketler, bağlantılar ve diğer SEO faktörlerini inceler.
- İlerleme: Web sitesinin hızlandırılması ve kullanıcı deneyiminin iyileştirilmesi için öneriler sunar. Bu öneriler web sitesinin nasıl daha iyi hale getirilebileceğini gösterir.
Chrome Lighthouse, web geliştiricilerine web sitelerini test etme ve iyileştirme konusunda önemli bir yardımcı araçtır. Kullanıcı deneyimi ve performans optimizasyonu gibi önemli konularda rehberlik eder, böylece daha hızlı, erişilebilir ve SEO dostu web siteleri oluşturmak mümkün hale gelir.
Chrome Lighthouse’a Nasıl Erişebilirim?
Google Chrome’da Lighthouse’a erişmek oldukça basittir. İşte adım adım nasıl kullanabileceğinizi gösteren bir rehber:
- Google Chrome‘u çalıştır
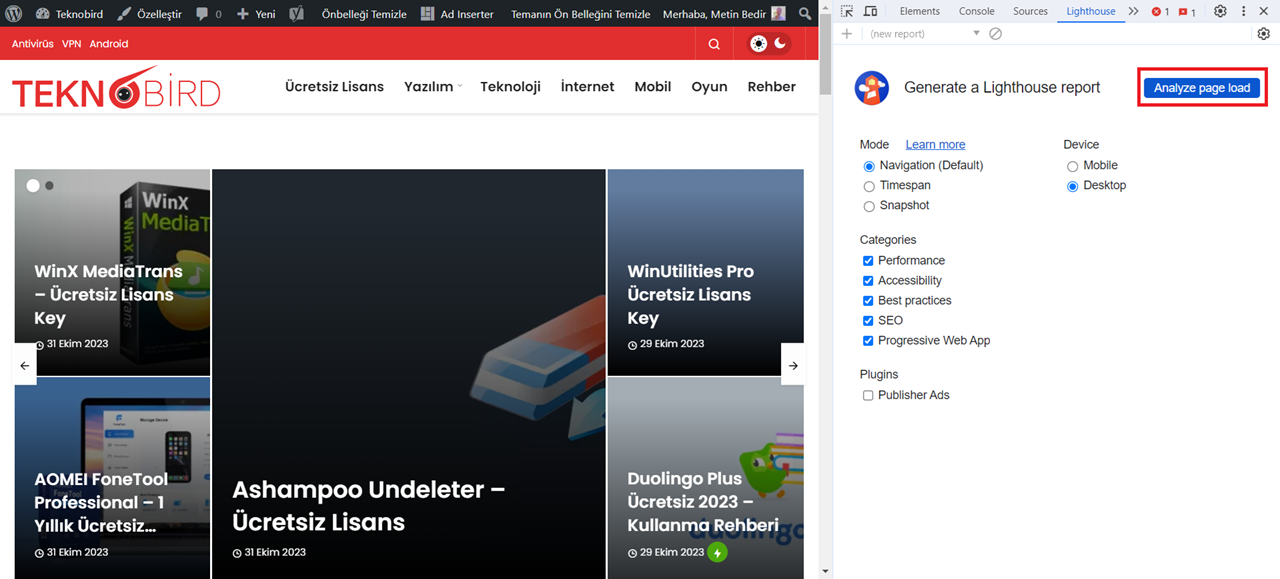
- DevTools‘u açın (F12 tuşuna basın)
- Lighthouse sekmesini seçin (eski adıyla Denetimler sekmesi)

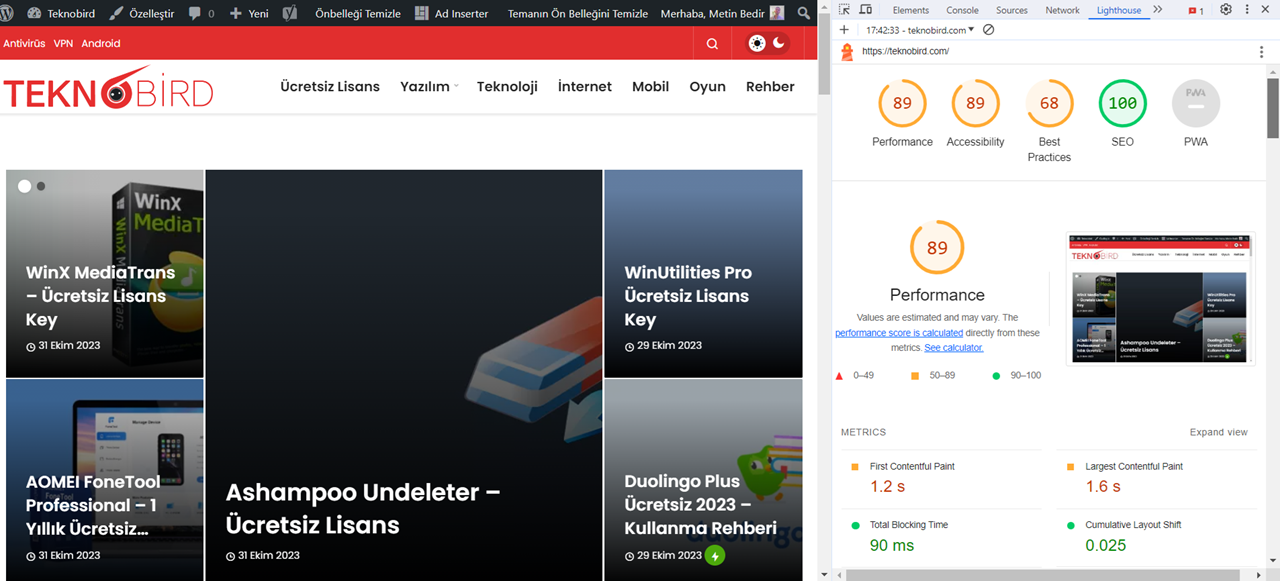
Ben kendi sitemin Lighthouse test sonuçlarını aşağıda paylaştım. Sizde Lighthouse test sonuçlarını kendi web siteniz üzerinden deneyebilir ve düşük puan içeren sonuçlar için iyileştirme çalışmalarında bulunabilirsiniz.

Lighthouse’da 100 Performans Puanına Nasıl Ulaşılır?
Google Lighthouse’da 100 performans puanına ulaşmak, web sitenizin en üst düzeyde optimize edilmiş ve hızlı çalışan bir şekilde tasarlanmış olması gerektiği anlamına gelir. Ancak unutmayın ki bu puan, web sitenizin içeriği, sunucusunun hızı ve kullanılan teknolojilere bağlı olarak değişebilir. İşte Lighthouse’da yüksek performans puanı elde etmek için bazı ipuçları:
Resimleri Optimize Edin
Büyük resim dosyaları web sayfasının yüklenme süresini yavaşlatabilir. Resimlerinizi sıkıştırın ve uygun boyutlarda kullanın. Örneğin; PNG veya JPG uzantılı görsellerinizi WebP uzantılı görsellere dönüştürebilirsiniz.
Lazy Loading (Tembel Yükleme) Kullanın
Sayfanın yüklenmesini hızlandırmak için resimlerinizi “tembel yükleme” (lazy loading) ile yükleyin. Bu, sayfanın en üst kısmındaki görünen resimlerin hemen yüklenmesini ve diğerlerinin kullanıcı aşağı kaydıkça yüklenmesini sağlar.
Browser Cache’i Kullanın
Tarayıcı önbelleğini kullanarak, web sayfanızın tekrar tekrar yüklenmesini önleyebilirsiniz. Bu, ziyaretçilerin web sitenizi daha hızlı açmalarına yardımcı olur.
CDN (İçerik Dağıtım Ağı) Kullanın
İçerik Dağıtım Ağı (CDN), web sayfanızın içeriğini dünya genelinde bulunan sunucularda dağıtarak sayfa yükleme hızını artırabilir.
Minify CSS ve JavaScript
CSS ve JavaScript dosyalarınızı küçültün (minify) ve gereksiz karakterleri kaldırarak dosyaların boyutunu azaltın.
Asenkron ve Defer Yükleme
Web sayfanızın CSS ve JavaScript dosyalarını sayfanın yüklenmesini engellemeden asenkron veya defer olarak yüklemek sayfa yükleme hızını artırabilir.
HTTP/2 Kullanın
Sunucunuz HTTP/2 protokolünü destekliyorsa, sayfa yükleme hızını artırabilir.
WebP Formatında Resimler Kullanı
WebP, JPEG ve PNG’ye göre daha küçük dosya boyutlarına sahip bir resim formatıdır. WebP formatındaki resimleri kullanmak, sayfa yükleme hızını artırabilir.
Sayfa Caching Kullanın
Sayfa önbelleğini kullanarak, sayfanın daha hızlı yüklenmesini sağlayabilirsiniz.
Mobil Dostu Tasarım
Web sitenizin mobil cihazlara uygun ve duyarlı bir tasarıma sahip olması önemlidir. Mobil cihazlarda hızlı yükleme sağlamak için optimize edilmiş bir tasarım kullanın.
Sıkıştırma Kullanın
Sunucu tarafında veya CDN tarafından sıkıştırma kullanarak sayfa verilerini daha küçük boyutlara indirin.
Bu ipuçları, web sitenizin performansını artırmanıza yardımcı olabilir ve Google Lighthouse’da yüksek performans puanları elde etmenize katkı sağlayabilir. Ancak puanlar, web sitenizin özgün gereksinimlerine ve içeriğine bağlı olarak değişebilir, bu yüzden sürekli izleme ve iyileştirme önemlidir.



